Huruf yang ingin dijadikan huruf besar
Menurut Blog's Eko Gadget adalah bagian terpenting dari suatu Blog, Maka Saat ini Blog's Eko akan menjelaskan pada anda bagaimana menambah gadget pada blog blogspot? Caranya sebenarnya sangat mudah. Silahkan ikuti tutorialnya dengan sangat singkat, yaitu :
Pertama, tentu saja anda harus login ke www.blogger.com.
Kedua, tuju ke alamat blog yang ingin anda tambahkan Gadgetnya lalu klik Design/Rancangan. Anda akan masuk ke halaman struktur blog anda berupa area tampilan posting dan side bar. Ini tergantung template dasar anda. Template macam-macam. Ada yang berformat side kanan dan kiri sementara di tengah adalah artikel. Ada yang side bar 1 saja di bagian kanan atau kiri. Di side bar inilah kita bisa menambah Gadget. Lihat gambar di bawah ini

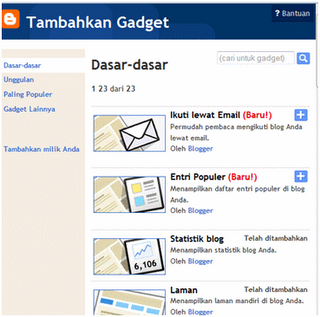
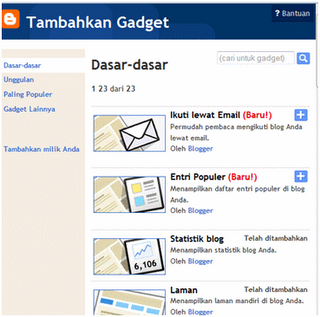
Ketiga, klik Tambah Gadget/Add Gadget. Akan muncul window baru seperti di bawah ini.

Di sinilah kita bisa memanmbahkan Gadget yang kita inginkan dan tentu saja yang kita sukai. Untuk lebih mengenalkan, saya akan berikan listnya untuk anda berikut ini :
Untuk Gadget lainnya silakan sobat cari sendiri penjelasannya. Bagaimana cara menambahkan gadget di atas? Caranya gampang kok. Tuju Gadget yang ingin anda tambahkan lalu klik tanda + yang ada di samping kanannya. Misalnya anda mau menambahkan gadget Ikuti lewat email dan Entri Populer, klik saya tanda + seperti gambar di bawah ini.

Selamat mencoba semoga manfaat.
Menurut Blog's Eko Gadget adalah bagian terpenting dari suatu Blog, Maka Saat ini Blog's Eko akan menjelaskan pada anda bagaimana menambah gadget pada blog blogspot? Caranya sebenarnya sangat mudah. Silahkan ikuti tutorialnya dengan sangat singkat, yaitu :
Pertama, tentu saja anda harus login ke www.blogger.com.
Kedua, tuju ke alamat blog yang ingin anda tambahkan Gadgetnya lalu klik Design/Rancangan. Anda akan masuk ke halaman struktur blog anda berupa area tampilan posting dan side bar. Ini tergantung template dasar anda. Template macam-macam. Ada yang berformat side kanan dan kiri sementara di tengah adalah artikel. Ada yang side bar 1 saja di bagian kanan atau kiri. Di side bar inilah kita bisa menambah Gadget. Lihat gambar di bawah ini

Ketiga, klik Tambah Gadget/Add Gadget. Akan muncul window baru seperti di bawah ini.

Di sinilah kita bisa memanmbahkan Gadget yang kita inginkan dan tentu saja yang kita sukai. Untuk lebih mengenalkan, saya akan berikan listnya untuk anda berikut ini :
- Ikuti lewat Email (Baru!), gadget agar visitor bisa mendaftarkan email sehingga mereka bisa mengikuti setiap artikel baru yang kita posting
- Entri Populer (Baru!), jika anda memilih gadget ini maka akan muncul di side bar posting yang paling banyak dibaca visitor
- Statistik blog, menampilkan lalu lintas pengunjung berupa angka yang menunjukkan berapa kali posting artikel anda dibaca
- Daftar Link, Gadget untuk menambah link blog yang lain, misalnya blog teman.
- HTML/JavaScript, gadget jika kita mau menambahkan banner, text html, script iklan adsense dll.
- Gambar, tampilkan gambar anda di sini
- Arsip Blog, tambahkan Gadget ini jika mau arsip artikel yang telah anda tulis muncul di side bar
- Laman
- Pengikut
- Kotak Penelusuran
- Kotak Penelusuran
- Teks
- Tampilan slide
- Baris Video
- Polling Polling
- Daftar Blog
- Daftar
- Feed
- Newsreel
- Label
- Tautan Berlangganan
- Logo
- Profil
- Header Halaman
Untuk Gadget lainnya silakan sobat cari sendiri penjelasannya. Bagaimana cara menambahkan gadget di atas? Caranya gampang kok. Tuju Gadget yang ingin anda tambahkan lalu klik tanda + yang ada di samping kanannya. Misalnya anda mau menambahkan gadget Ikuti lewat email dan Entri Populer, klik saya tanda + seperti gambar di bawah ini.

Selamat mencoba semoga manfaat.






