Bagi anda yang masih merasa kebingungan memasang kode hasil dari CSS Menu Generator, mungkin postingan ini bisa menjadi obat sakit kepala anda karena Kang Eko akan mencoba membahas tentang bagaimana cara memasukan kode yang di hasilkan oleh CSS menu generator ke dalam blog. Namun sebelumnya, anda saya anggap sudah bisa mengoperasikan CSS Menu Generator.
Kode yang di hasilkan oleh CSS Menu Generator terdiri dari dua bagian yaitu bagian kode CSS dan yang satunya kode HTML.
Contoh kode CSS ;
@charset "utf-8";
/* CSS Document */
body {
background-color: #ffffff;
/* for pull-down menu to work in IE6*/
behavior:url("csshover2.htc");
}
/* pull-down mainmenu css */
.mainmenu{
float: left;
width: 100%;
padding: 0;
}
.mainmenu ul {
float: left;
width: 100%;
list-style: none;
line-height: 1;
color:#FFFF00;
background: #000080;
padding: 0;
border: solid #A0A0A4;
border-width: 1px 0;
margin: 0 0 1em 0;
}
.mainmenu a, .mainmenu a:visited {
display: block;
font-family:Arial, Helvetica, sans-serif;font-size:0.8em;font-weight:bold;font-style:normal;text-decoration:underline;
color: #FFFF00;
text-decoration: none;
padding: 1em 1em;
}
.mainmenu ul ul a{
width:100%;
height:100%;
}
.mainmenu ul a{
width:1%;
}
.mainmenu li {
float: left;
margin:0;
padding:0;
}
.mainmenu ul li {float:left; position:relative; }
.mainmenu ul li a {white-space:nowrap;}
.mainmenu li ul {
position: absolute;
left: -999em;
height: auto;
width:15em;
background: #000080;
font-weight: normal;
border-width: 1px;
margin: 0;
}
.mainmenu li li {
width:15em ;
}
.mainmenu li li a{
width:13em ;
}
.mainmenu li ul {
margin: 0;
}
.mainmenu li ul ul {
margin: -2.8em 0 0 13.5em;
}
.ul_ch,
.mainmenu li:hover ul ul,
.mainmenu li li:hover ul ul,
.mainmenu li li li:hover ul ul,
.mainmenu li li li li:hover ul ul,
.mainmenu li li li li li:hover ul ul
{
left: -999em;
}
.mainmenu li:hover ul,
.mainmenu li li:hover ul,
.mainmenu li li li:hover ul,
.mainmenu li li li li:hover ul,
.mainmenu li li li li li:hover ul
{
left: auto;
}
.mainmenu li:hover>ul.ul_ch
{
left: auto;
}
.mainmenu li:hover{
background: #FF0000;
}
.mainmenu li:hover a,.mainmenu li:hover a:visited,.mainmenu li:hover a:hover,.mainmenu li a:hover{
color:#FFFF00;
}
.mainmenu li:hover li a, .mainmenu li li:hover li a,
.mainmenu li li li:hover li a, .mainmenu li li li li:hover li a,
.mainmenu li:hover li a:visited, .mainmenu li li:hover li a:visited,
.mainmenu li li li:hover li a:visited, .mainmenu li li li li:hover li a:visited
{
color:#FFFF00;
}
.mainmenu li li:hover, .mainmenu li li li:hover,
.mainmenu li li li li:hover , .mainmenu li li li li li:hover , .mainmenu li li li li li li:hover
{
background: #B90000;
z-index:9999;
}
.mainmenu li li:hover a,.mainmenu li li li:hover a,
.mainmenu li li li li:hover a, .mainmenu li li li li li:hover a
{
color: #FFFF00;
}
.mainmenu ul ul a, .mainmenu ul ul a:visited,
.mainmenu li li a, .mainmenu li li a:visited
{
color: #FFFF00;
}
.mainmenu ul ul a:hover,
.mainmenu li:hover li:hover a,.mainmenu li:hover li:hover a:visited ,
.mainmenu li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover a:visited,
.mainmenu li:hover li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover li:hover a:visited ,
.mainmenu li:hover li:hover li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover li:hover li:hover a:visited,
.mainmenu li:hover li:hover li:hover li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover li:hover li:hover li:hover a:visited{
color: #FFFF00;
}
.mainmenu li:hover li:hover li a,.mainmenu li:hover li:hover li a:visited ,
.mainmenu li:hover li:hover li:hover li a,.mainmenu li:hover li:hover li:hover li a:visited,
.mainmenu li:hover li:hover li:hover li:hover li a,.mainmenu li:hover li:hover li:hover li:hover li a:visited,
.mainmenu li:hover li:hover li:hover li:hover li:hover li a,.mainmenu li:hover li:hover li:hover li:hover li:hover li a:visited{
color: #FFFF00;
}
/* end of mainmenu css */
Contoh kode HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS DropDown Menu</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Keep the http-equiv meta tag for IE8 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<!-- Link the CSS file here -->
<link rel="stylesheet" type="text/css" media="screen,projection" href="style.css" />
</head>
<body>
<!-- PULL DOWN MENU - BEGIN -->
<div class="mainmenu">
<ul>
<li class="li_nc"><a href="#" >Home</a></li>
<li class="li_hc"><a href="#" target="_self" >Kategory</a><ul class="ul_ch">
<li class="li_nc"><a href="search/label/tips%20n%20trick" target="_self" >Tips n trick</a></li>
</ul></li>
<li class="li_nc"><a href="2012/04/daftar-isi.html" target="_self" >Daftar Isi</a></li>
<li class="li_hc"><a href="#" target="_self" >Menghias Blog</a><ul class="ul_ch">
<li class="li_nc"><a href="2012/04/cara-memasang-widget-alexa-rank-penilai.html" target="_self" >Memasang alexa rank</a></li>
<li class="li_nc"><a href="2012/04/membuat-artikel-terkait-dengan-scroll.html" target="_self" >Membuat artikel terkait</a></li>
<li class="li_nc"><a href="2012/04/cara-membuat-daftar-isi-sitemap-di.html" target="_self" >Membuat daftar isi</a></li>
<li class="li_nc"><a href="membuat-widget-melayang-cara-buat-obyek.html" target="_self" >Membuat widget melayang</a></li>
</ul></li>
</ul>
</div>
<!-- END OF PULL DOWN MENU -->
<p> </p>
<p>This is just a demo page...</p>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS DropDown Menu</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Keep the http-equiv meta tag for IE8 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<!-- Link the CSS file here -->
<link rel="stylesheet" type="text/css" media="screen,projection" href="style.css" />
</head>
<body>
<!-- PULL DOWN MENU - BEGIN -->
<div class="mainmenu">
<ul>
<li class="li_nc"><a href="#" >Home</a></li>
<li class="li_hc"><a href="#" target="_self" >Kategory</a><ul class="ul_ch">
<li class="li_nc"><a href="search/label/tips%20n%20trick" target="_self" >Tips n trick</a></li>
</ul></li>
<li class="li_nc"><a href="2012/04/daftar-isi.html" target="_self" >Daftar Isi</a></li>
<li class="li_hc"><a href="#" target="_self" >Menghias Blog</a><ul class="ul_ch">
<li class="li_nc"><a href="2012/04/cara-memasang-widget-alexa-rank-penilai.html" target="_self" >Memasang alexa rank</a></li>
<li class="li_nc"><a href="2012/04/membuat-artikel-terkait-dengan-scroll.html" target="_self" >Membuat artikel terkait</a></li>
<li class="li_nc"><a href="2012/04/cara-membuat-daftar-isi-sitemap-di.html" target="_self" >Membuat daftar isi</a></li>
<li class="li_nc"><a href="membuat-widget-melayang-cara-buat-obyek.html" target="_self" >Membuat widget melayang</a></li>
</ul></li>
</ul>
</div>
<!-- END OF PULL DOWN MENU -->
<p> </p>
<p>This is just a demo page...</p>
</body>
</html>
<style type="text/css" media="screen">
</style>
Sekali lagi, kode di atas di hapus saja.
Berikut adalah langkah-langkah untuk memasukkan kode dari CSS Menu Generator :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Klik Tulisan Download Template Lengkap, silahkan di backup dulu (penting).
- Copy kode CSS tab menu anda ( tentunya ada kode yang di hapus seperti keterangan di atas ) persis di atas kode ]]></b:skin> . Contoh ;
@charset "utf-8";
/* CSS Document */
body {
background-color: #ffffff;
/* for pull-down menu to work in IE6*/
behavior:url("csshover2.htc");
}
/* pull-down mainmenu css */
.mainmenu{
float: left;
width: 100%;
padding: 0;
}
.mainmenu ul {
float: left;
width: 100%;
list-style: none;
line-height: 1;
color:#FFFF00;
background: #000080;
padding: 0;
border: solid #A0A0A4;
border-width: 1px 0;
margin: 0 0 1em 0;
}
.mainmenu a, .mainmenu a:visited {
display: block;
font-family:Arial, Helvetica, sans-serif;font-size:0.8em;font-weight:bold;font-style:normal;text-decoration:underline;
color: #FFFF00;
text-decoration: none;
padding: 1em 1em;
}
.mainmenu ul ul a{
width:100%;
height:100%;
}
.mainmenu ul a{
width:1%;
}
.mainmenu li {
float: left;
margin:0;
padding:0;
}
.mainmenu ul li {float:left; position:relative; }
.mainmenu ul li a {white-space:nowrap;}
.mainmenu li ul {
position: absolute;
left: -999em;
height: auto;
width:15em;
background: #000080;
font-weight: normal;
border-width: 1px;
margin: 0;
}
.mainmenu li li {
width:15em ;
}
.mainmenu li li a{
width:13em ;
}
.mainmenu li ul {
margin: 0;
}
.mainmenu li ul ul {
margin: -2.8em 0 0 13.5em;
}
.ul_ch,
.mainmenu li:hover ul ul,
.mainmenu li li:hover ul ul,
.mainmenu li li li:hover ul ul,
.mainmenu li li li li:hover ul ul,
.mainmenu li li li li li:hover ul ul
{
left: -999em;
}
.mainmenu li:hover ul,
.mainmenu li li:hover ul,
.mainmenu li li li:hover ul,
.mainmenu li li li li:hover ul,
.mainmenu li li li li li:hover ul
{
left: auto;
}
.mainmenu li:hover>ul.ul_ch
{
left: auto;
}
.mainmenu li:hover{
background: #FF0000;
}
.mainmenu li:hover a,.mainmenu li:hover a:visited,.mainmenu li:hover a:hover,.mainmenu li a:hover{
color:#FFFF00;
}
.mainmenu li:hover li a, .mainmenu li li:hover li a,
.mainmenu li li li:hover li a, .mainmenu li li li li:hover li a,
.mainmenu li:hover li a:visited, .mainmenu li li:hover li a:visited,
.mainmenu li li li:hover li a:visited, .mainmenu li li li li:hover li a:visited
{
color:#FFFF00;
}
.mainmenu li li:hover, .mainmenu li li li:hover,
.mainmenu li li li li:hover , .mainmenu li li li li li:hover , .mainmenu li li li li li li:hover
{
background: #B90000;
z-index:9999;
}
.mainmenu li li:hover a,.mainmenu li li li:hover a,
.mainmenu li li li li:hover a, .mainmenu li li li li li:hover a
{
color: #FFFF00;
}
.mainmenu ul ul a, .mainmenu ul ul a:visited,
.mainmenu li li a, .mainmenu li li a:visited
{
color: #FFFF00;
}
.mainmenu ul ul a:hover,
.mainmenu li:hover li:hover a,.mainmenu li:hover li:hover a:visited ,
.mainmenu li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover a:visited,
.mainmenu li:hover li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover li:hover a:visited ,
.mainmenu li:hover li:hover li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover li:hover li:hover a:visited,
.mainmenu li:hover li:hover li:hover li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover li:hover li:hover li:hover a:visited{
color: #FFFF00;
}
.mainmenu li:hover li:hover li a,.mainmenu li:hover li:hover li a:visited ,
.mainmenu li:hover li:hover li:hover li a,.mainmenu li:hover li:hover li:hover li a:visited,
.mainmenu li:hover li:hover li:hover li:hover li a,.mainmenu li:hover li:hover li:hover li:hover li a:visited,
.mainmenu li:hover li:hover li:hover li:hover li:hover li a,.mainmenu li:hover li:hover li:hover li:hover li:hover li a:visited{
color: #FFFF00;
}
/* end of mainmenu css */
/* CSS Document */
body {
background-color: #ffffff;
/* for pull-down menu to work in IE6*/
behavior:url("csshover2.htc");
}
/* pull-down mainmenu css */
.mainmenu{
float: left;
width: 100%;
padding: 0;
}
.mainmenu ul {
float: left;
width: 100%;
list-style: none;
line-height: 1;
color:#FFFF00;
background: #000080;
padding: 0;
border: solid #A0A0A4;
border-width: 1px 0;
margin: 0 0 1em 0;
}
.mainmenu a, .mainmenu a:visited {
display: block;
font-family:Arial, Helvetica, sans-serif;font-size:0.8em;font-weight:bold;font-style:normal;text-decoration:underline;
color: #FFFF00;
text-decoration: none;
padding: 1em 1em;
}
.mainmenu ul ul a{
width:100%;
height:100%;
}
.mainmenu ul a{
width:1%;
}
.mainmenu li {
float: left;
margin:0;
padding:0;
}
.mainmenu ul li {float:left; position:relative; }
.mainmenu ul li a {white-space:nowrap;}
.mainmenu li ul {
position: absolute;
left: -999em;
height: auto;
width:15em;
background: #000080;
font-weight: normal;
border-width: 1px;
margin: 0;
}
.mainmenu li li {
width:15em ;
}
.mainmenu li li a{
width:13em ;
}
.mainmenu li ul {
margin: 0;
}
.mainmenu li ul ul {
margin: -2.8em 0 0 13.5em;
}
.ul_ch,
.mainmenu li:hover ul ul,
.mainmenu li li:hover ul ul,
.mainmenu li li li:hover ul ul,
.mainmenu li li li li:hover ul ul,
.mainmenu li li li li li:hover ul ul
{
left: -999em;
}
.mainmenu li:hover ul,
.mainmenu li li:hover ul,
.mainmenu li li li:hover ul,
.mainmenu li li li li:hover ul,
.mainmenu li li li li li:hover ul
{
left: auto;
}
.mainmenu li:hover>ul.ul_ch
{
left: auto;
}
.mainmenu li:hover{
background: #FF0000;
}
.mainmenu li:hover a,.mainmenu li:hover a:visited,.mainmenu li:hover a:hover,.mainmenu li a:hover{
color:#FFFF00;
}
.mainmenu li:hover li a, .mainmenu li li:hover li a,
.mainmenu li li li:hover li a, .mainmenu li li li li:hover li a,
.mainmenu li:hover li a:visited, .mainmenu li li:hover li a:visited,
.mainmenu li li li:hover li a:visited, .mainmenu li li li li:hover li a:visited
{
color:#FFFF00;
}
.mainmenu li li:hover, .mainmenu li li li:hover,
.mainmenu li li li li:hover , .mainmenu li li li li li:hover , .mainmenu li li li li li li:hover
{
background: #B90000;
z-index:9999;
}
.mainmenu li li:hover a,.mainmenu li li li:hover a,
.mainmenu li li li li:hover a, .mainmenu li li li li li:hover a
{
color: #FFFF00;
}
.mainmenu ul ul a, .mainmenu ul ul a:visited,
.mainmenu li li a, .mainmenu li li a:visited
{
color: #FFFF00;
}
.mainmenu ul ul a:hover,
.mainmenu li:hover li:hover a,.mainmenu li:hover li:hover a:visited ,
.mainmenu li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover a:visited,
.mainmenu li:hover li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover li:hover a:visited ,
.mainmenu li:hover li:hover li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover li:hover li:hover a:visited,
.mainmenu li:hover li:hover li:hover li:hover li:hover li:hover a,.mainmenu li:hover li:hover li:hover li:hover li:hover li:hover a:visited{
color: #FFFF00;
}
.mainmenu li:hover li:hover li a,.mainmenu li:hover li:hover li a:visited ,
.mainmenu li:hover li:hover li:hover li a,.mainmenu li:hover li:hover li:hover li a:visited,
.mainmenu li:hover li:hover li:hover li:hover li a,.mainmenu li:hover li:hover li:hover li:hover li a:visited,
.mainmenu li:hover li:hover li:hover li:hover li:hover li a,.mainmenu li:hover li:hover li:hover li:hover li:hover li a:visited{
color: #FFFF00;
}
/* end of mainmenu css */
- Klik tombol SIMPAN TEMPLATE
- Tunggu beberapa saat sampai template anda tersimpan.
- Klik tab Elemen Halaman.
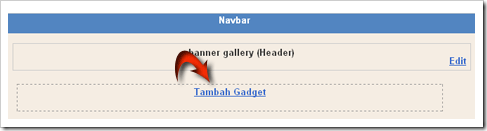
- Klik Tambah Gadget pada elemen yang di bawah header ( tentunya sudah di buat terlebih dahulu )
- Klik tanda plus (+) untuk HTML/JavaScript.
- Copy kode HTML dari CSS tab menu anda, lalu paste pada kolom yang muncul. Contoh ;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS DropDown Menu</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Keep the http-equiv meta tag for IE8 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<!-- Link the CSS file here -->
<link rel="stylesheet" type="text/css" media="screen,projection" href="style.css" />
</head>
<body>
<!-- PULL DOWN MENU - BEGIN -->
<div class="mainmenu">
<ul>
<li class="li_nc"><a href="#" >Home</a></li>
<li class="li_hc"><a href="#" target="_self" >Kategory</a><ul class="ul_ch">
<li class="li_nc"><a href="search/label/tips%20n%20trick" target="_self" >Tips n trick</a></li>
</ul></li>
<li class="li_nc"><a href="2012/04/daftar-isi.html" target="_self" >Daftar Isi</a></li>
<li class="li_hc"><a href="#" target="_self" >Menghias Blog</a><ul class="ul_ch">
<li class="li_nc"><a href="2012/04/cara-memasang-widget-alexa-rank-penilai.html" target="_self" >Memasang alexa rank</a></li>
<li class="li_nc"><a href="2012/04/membuat-artikel-terkait-dengan-scroll.html" target="_self" >Membuat artikel terkait</a></li>
<li class="li_nc"><a href="2012/04/cara-membuat-daftar-isi-sitemap-di.html" target="_self" >Membuat daftar isi</a></li>
<li class="li_nc"><a href="membuat-widget-melayang-cara-buat-obyek.html" target="_self" >Membuat widget melayang</a></li>
</ul></li>
</ul>
</div>
<!-- END OF PULL DOWN MENU -->
<p> </p>
<p>This is just a demo page...</p>
</body>
</html> - Klik tombol SIMPAN.
- Selesai. Silahkan lihat hasilnya.
Mungkin langkah-langkah di atas bisa menjadi satu gambaran bagaimana cara memasukkan kode hasil dari CSS menu Generator.
Selamat mencoba!









2 comments
kalo upload cssmenubuilder.zipnya ke blog gimana
Replybanyak situs penyedia upload gratis seperti mediafire semoga bermanfaat
ReplyPost a Comment
W a r n i n g !
Komentar anda tidak boleh mengandung unsur:
- Penghinaan atau Pelecehan.
- Spamming (Spam Comment).
- Link Aktif atau Anchor Text, dan sejenisnya.
Komentar akan muncul setelah di setujui.
Tulislah setiap kata dengan penuh kesopanan.
Terima kasih untuk kunjungannya.