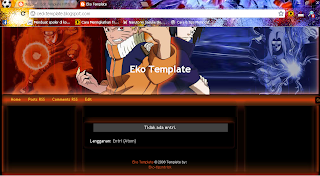
Selamat pagi para peblogger kali ini saya akan posting tentang template baru saya dan saya beri nama naruto vs sasuke ini dia gambarnya
fitur yang tersedia untuk template ini :
fitur yang tersedia untuk template ini :
- 3 kolom
- menu horisontal
- background berwarna hitam
- header dengan gambar naruto
- gambar disamping judul
kiranya itu saja jika anda ingin mendownloadnya klik disini